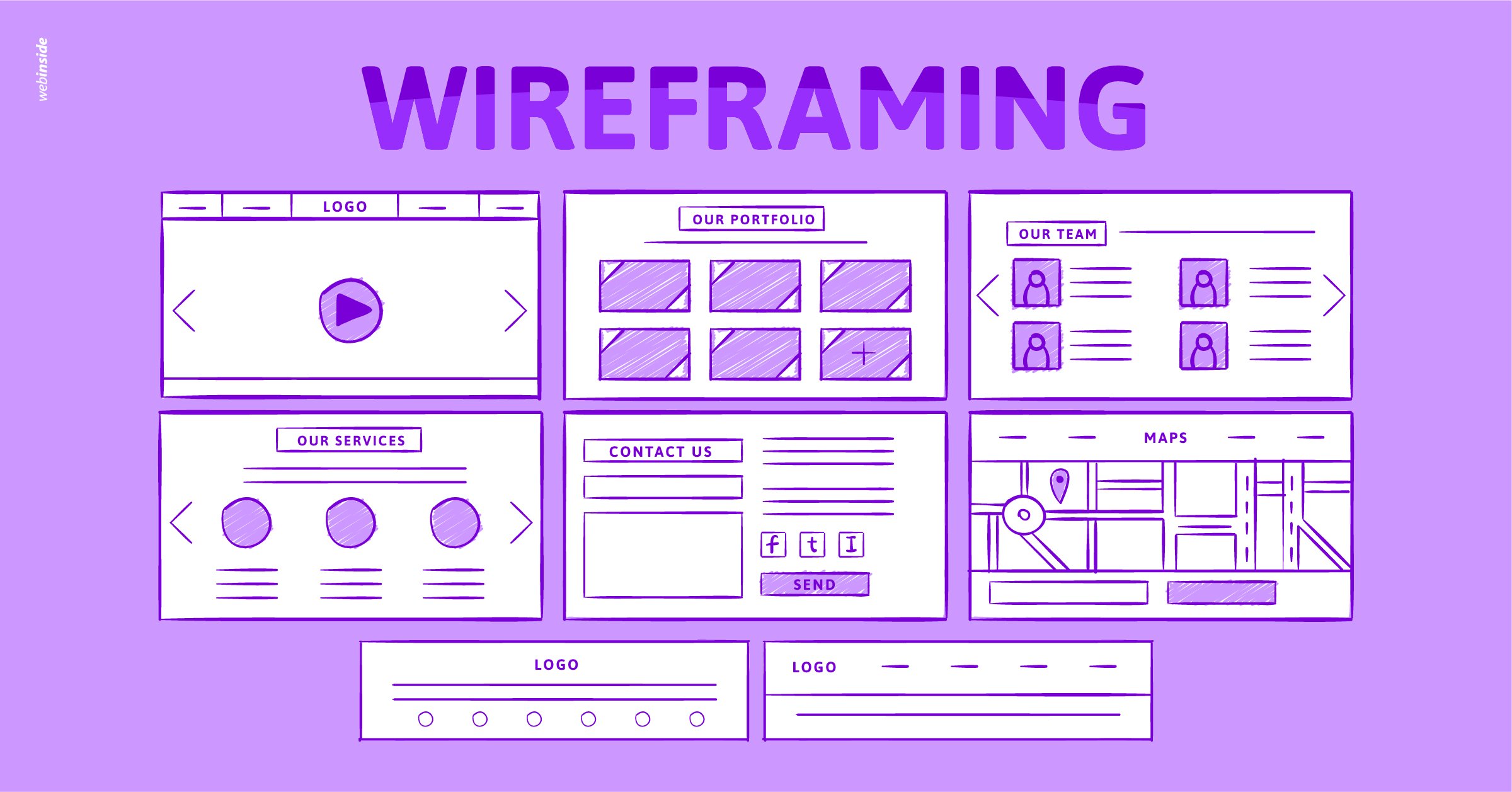
Wireframes הם סוג של שרטוט מינימלי בראשיתי של מבנה האתר המגדיר את הפריסה של רכיבי האתר השונים על גבי המסך ומסייע ביצירת רכיבים נוספים כמו- דרכי ניווט, פונקציונליות וחוויית משתמש. WIREFRAMES משמשים כלי חשוב לצורך עיצוב אתרים ומיועדים לצורך מיקוד במבנה האתר, כך שהם נטולים אלמנטים עיצוביים כמו- צבעים, גופנים, או לוגואים ומשורטטים לרוב בשחור ולבן.
מדוע רצוי לעשות שימוש ב- wireframes לפני עיצוב האתר בפועל?
באמצעות שימוש ב-Wireframes ניתן לאגד את כל הרעיונות והדרישות הפונקציונליות יחד במטרה לייצר תמונה מלאה של מבנה האתר ופריסה של האלמנטים השונים. בעת יצירת WIREFRAMES מעצבי אתרים מגבשים את מבנה האתר ומציגים את האלמנטים העיקריים אשר יוצגו בו. בנוסף, תהליך זה מסייע להם לעצב את חוויית המשתמש באתר (UX) ולחשוב על דרכים באמצעותן משתמשים יוכלו לקיים אינטראקציה עם המוצר הסופי.
wireframing מהווה למעשה שלב מקדים של אפיון האתר, כך שניתן לשפר ולשנות את אופן הפריסה של האלמנטים השונים באופן משמעותי. מעבר לכך, הרבה יותר קל לזהות פגמים וכשלים במבנה האתר בשלב זה לעומת שלבים מתקדמים יותר של עיצוב אתרים. מאחר שמדובר בשלב התחלתי, שינויים אלו לא משבשים את רצף העבודה של מעצבי האתרים. עם זאת, בשלב העיצוב עצמו כל שינוי עלול לקחת זמן ולייקר משמעותית את עלות המוצר המוגמר. זו הסיבה שאנחנו מתעקשים ליצור WIREFRAMES עבור הלקוחות שלנו כחלק מתהליך האפיון הראשוני של האתר. תהליך זה מאפשר תכנון מקיף ומחושב של מבנה האתר, תוך הימנעות משיבושים משמעותיים שעלולים לפגום בפונקציונליות של המוצר הסופי. לכן, בעת עבודה על אתר חדש חשוב לנו לייצר תהליך עבודה ממוקד ומובנה על מנת לספק ללקוח אתר מותאם וממיר, תוך מיקוד בחוויית המשתמש.
Wireframes ותכנון בתים- קוים מקבילים
על מנת שתוכלו להבין טוב יותר מהם Wireframes ולמה הם כל כך חשובים לצורך עיצוב אתרים, ניתן להקביל זאת לתהליך הכרוך בעיצוב בית. כשאנחנו מעצבים בית אנחנו חושבים קודם כל על אופן השימוש בחלל הפנוי – היכן ניתן לבצע תקשורת לאספקת חשמל ומים? כיצד למקם את כל הפריטים והרהיטים השונים? ורק לאחר שיצרנו שרטוט ראשוני של מיקום הפריטים השונים במרחב, אנחנו מתקדמים הלאה לשלב עיצוב החדרים הכולל בין השאר בחירת פלטת צבעים, צביעת קירות וכו’. תהליך זה עובד בצורה דומה גם בנישת העיצוב הדיגיטלי. קודם כל יש להתמקד בפריסה ובמבנה של האלמנטים השונים באתר ורק לאחר מכן ניתנת התייחסות לרכיבי העיצוב השונים כמו- צבעים קבועים, שימוש בפונטים מסוימים וכו’.
מדוע WIREFRAMES הם מונוכרומטיים?
Wireframes משמשים לצורך גיבוש המבנה והפונקציונליות של האתר, לכן הם משורטטים באופן מונוכרומטי ונטולים כל אלמנט סגנוני עיצובי, בין אם מדובר בלוגו האתר, שימוש בפונטים מיוחדים או הוספה של תמונות. שכן, המטרה היא להתמקד במבנה ובפריסה של האלמנטים השונים ולא בעיצוב שלהם. הוספה של אלמנטים עיצוביים שונים עלולה להסיח את הדעת מהפן הפונקציונלי של האתר ובכך לפגוע בתהליך האפיון.
הבסיס של עיצוב אתרים – סוגים שונים של wireframes
ישנם שלושה סוגים שונים של wireframes המתחלקים לשלוש רמות של דיוק. כעת, נבחן מקרוב כל אחד מהם בנפרד.
Wireframes .1 בסיסיים
Wireframes מסוג זה מובאים לרוב בתור רישומים בשחור ולבן ומצוירים על גבי נייר. במסגרת תרשימים אלו, אלמנטים של ממשק המשתמש מיוצגים כריבועים וקוים ללא כל פרט נוסף. Wireframes אלו הם מושגיים בלבד כאשר המטרה העיקרית שלהם היא לאפשר למפתחים להבין את הרעיון הכללי של המוצר ולהציע הצעות שונות ליישום על סמך המבנה הבסיסי של המוצר, כחלק מהשלב הבא של עיצוב אתרים.
Wireframes .2 ברמה בינונית
על מנת ליצור wireframes מסוג זה, מעצבים משתמשים בפלטת צבעים מונוכרומטית או בגוונים אפורים. למרות שהם ניתנים לציור, לרוב רצוי להשתמש בכלים ובתוכנות מסוימות על מנת ליצור wireframes אלו, כמו- InVision, figmaו-Sketch.
תוכנות אלו מאפשרות לייצר wireframes מפורטים יותר עם רכיבי ממשק משתמש מתקדמים. מעבר לכך, Wireframes ברמה בינונית מאפשרים לכל אנשי הצוות העובדים על פיתוח המוצר לבחון את השילוב בין הפונקציונליות של המוצר יחד עם תכונות עיקריות נוספות המאפיינות אותו.
Wireframes .3 ברמת דיוק גבוהה
Wireframes אלו משורטטים אך ורק באמצעות כלי עיצוב. ההבדל בינם לבין סוגים אחרים נעוץ ברמת הגימור והדיוק שלהם, שכן מדובר בשרטוט מתקדם שמכיל את רוב האלמנטים המפוקסלים המצויים במוצר המוגמר. לרוב, WIREFRAMES אלו נבחנים בקרב משתמשים הסובלים מתפיסה לקויה של טווחי הצבעים השונים.
אבות טיפוס קליקביליים ובדיקת משתמשים
ניתן להפוך בקלות WIREFRAMES לאבות טיפוס המיועדים לצורך בדיקת משתמשים. באמצעות חוות הדעת של המשתמשים ניתן לבחון פרמטרים מסוימים כמו- נוחות העיצוב, אלמנטים לא ברורים וכו’. כמו כן, בדיקת משתמשים מסייעת למעצבים להעריך אם חוויית המשתמש עומדת ביעדים העסקיים. במילים אחרות, אבות טיפוס קליקביליים מאפשרים למעצבים לבדוק את שימושיות הפריסה של האלמנטים השונים באתר באופן מעמיק יותר. לאחר תוצאות הבדיקה, ניתן לבחון אילו אלמנטים יש להסיר ואילו מהם מצריכים תכנון וחשיבה מחדש.
תהליך זה מהווה שלב מקדים וחשוב לצורך עיצוב אתרים ועשוי לחסוך לכם עבודה רבה וכסף רב ולהוביל בסופו של דבר למוצר טוב ומדויק יותר העונה על ציפיות המשתמש. שכן, מבחני משתמשים הם הדרך הטובה ביותר ללמוד ולהבין את המטרות והרצונות האמיתיים של קהל היעד. כמו כן, הם מגדירים כיצד המוצר הסופי צריך להיראות על מנת לעבוד טוב יותר עבור משתמשי הקצה.
היתרונות של wireframes
כעת, נסכם את כל מה שנאמר קודם לכן ונחדד את היתרונות המרכזיים של wireframes לצורך עיצוב אתרים:
- Wireframes מאפשרים לאמוד את פיתוח האתר בצורה מדויקת יותר.
- הם מסייעים למפתחים להבין את מבנה המוצר הסופי.
- המעצבים מקבלים מושג ברור יותר לגבי האלמנטים המרכזיים המרכיבים את המוצר הסופי.
- הם חוסכים למעצבים תקלות ושינויים קריטיים במהלך השלב המעשי של עיצוב אתרים.
איך מעצבים יכולים ליצור wireframes
אז לאחר שהסברנו מדוע כל כך חשוב ליצור wireframes כחלק מהליך האפיון של האתר ומהם היתרונות המרכזיים שלהם, כעת נבצע סקירה קצרה של השיטות והכלים השונים שיאפשרו לכם ליצור wireframes מסוגים שונים.
1. עיפרון ונייר
אם אתם מתכננים ליצור WIREFRAMES ברמה בסיסית, אין צורך להשתמש בתוכנה מיוחדת ,כך שניתן להסתפק בעיפרון ונייר. על מנת לחדד את השרטוט ולייצר הפרדה ברורה בין האלמנטים השונים, ניתן להשתמש בצבעים שונים. כך לדוגמא, סמלים יכולים להיות מודגשים באדום, את הכותרות ניתן לכתוב בירוק ואילו הטקסטים יכתבו בצבע שחור. המטרה העיקרית היא להבהיר ולחדד את האלמנטים השונים עד כמה שניתן.
. 2 תוכנות בתשלום המאפשרות שימוש ראשוני בחינם
להלן מספר תוכנות מומלצות:
תוכנות אלו ניתנות לשימוש במגוון פלטפורמות בין אם מדובר ב- iOS, Android, או במחשב נייד/נייח. כמו כן, הן מאפשרות חיבור בין כל אנשי הצוות, כך שכל אחד יכול להוסיף אלמנטים וטקסטים מוכנים מראש ולשתף את התוצאות יחד עם שאר חברי הצוות. כאשר מתרחשים שינויים בעיצוב הקיים, כל אחד מחברי הצוות מקבל התראה על כך באופן מידי, מה שהופך את התקשורת בין חברי הצוות לקלה ונגישה יותר.
3. כלים לעיצוב דיגיטלי
ישנן מספר תוכנות מומלצות כמו:
- Sketch
- Figma
- Adobe XD
- Photoshop
- Illustrator
תוכנות אלו מכילות ספריות רבות עם אלמנטים מוכנים מראש. מעבר לכך, הן מאוד נוחות לשימוש כשמדובר בשרטוטים המשמשים לתכנון מבנה של אפליקציות עבור הנייד והאינטרנט.
4. INVISION
החלטנו לייחד פסקה שלמה עבור InVision מאחר שמדובר בכלי עבודה מתקדם המכיל פונקציות רבות ומאפשר יצירת wirefeames ברמה מתקדמת. באמצעות InVision צוותים יכולים ליצור wirefeames בשילוב אבות טיפוס קליקביליים ולאפשר לחברי הצוות השונים לסמן הערות לגבי כל אלמנט עיצובי שמתקבל. כמו כן, כל חבר צוות, בין אם מדובר במנהל או מפתח, מקבל הודעה בזמן אמת על כל שינוי והצעה שהתווספו במהלך הפרויקט.
כאמור, ניתן ליצור WIREFRAMES באמצעות כלים שונים, החל מעיפרון ונייר, ועד שימוש בתוכנות מתקדמות בתשלום. בחלק מהמקרים מדובר ב- wireframes בסיסיים ואילו במקרים אחרים יש צורך ב- wireframes מתקדמים ומפורטים המהווים שלב מתקדם בדרך לעיצוב האתר בפועל.
לסיום
שימוש ב- wireframes בשלבי פיתוח מוקדמים יאפשר לכם לשפר באופן אובייקטיבי וממוקד יותר את חוויית המשתמש במוצר. כמו כן, מדובר בדרך הטובה ביותר לבחון ולשפר את הפונקציונליות של האתר ולשפר את הפריסה של האלמנטים השונים אשר יופיעו על גבי המסך. מעבר לכך, באמצעות שימוש בwireframes תוכלו להתוודע לאלמנטים שונים הדורשים שיפור ולערוך שיפורים ושינויים אשר יובילו בסופו של דבר לאתר אינטואיטיבי, פונקציונלי ומוצלח יותר.
עיצוב אתרים לא מסתכם אך ורק בתוצר יפה ואטרקטיבי, שכן מדובר בתהליך ארוך ומובנה המצריך התייחסות לפרמטרים שונים, בין אם מדובר חוויית משתמש או בבחינת הפונקציונליות של האתר. אנחנו ב- וובאינסייד, נשמח לעמוד לרשותם החל מתהליך אפיון האתר ועד ליצירת המוצר המוגמר, במטרה לפתח עבורכם אתר ייחודי המותאם באופן האופטימלי לצורכי העסק שלכם.
שאלות נפוצות
מהם ?WIREFRAMES
Wireframes הם שרטוטים בראשיתיים המהווים חלק מהליך אפיון האתר ומגדירים את הגודל והסידור של רכיבי ממשק המשתמש על המסך. כמו כן, הם מסייעים בתכנון רכיבים אחרים של האתר בין אם מדובר בפונקציונליות או בניווט המשתמשים באתר.
מדוע WIREFRAMES כל כך חשובים בתהליך של עיצוב אתרים?
WIREFRAMES מאפשרים לנו לבחון את המוצר באופן אובייקטיבי יותר כבר בשלב התכנון הראשוני ועל ידי כך להסיר אלמנטים מיותרים, לשנות מרכיבים מסוימים המצריכים שיפור ותכנון מחדש, או להוסיף אלמנטים חדשים שעשויים לשפר את הפונקציונליות של האתר באופן משמעותי.
מהם היתרונות של WIREFRAMES?
- WIREFRAMESמאפשרים לאמוד את פיתוח האתר בצורה מדויקת יותר.
- מאפשרים למפתחים להבין טוב יותר את המבנה של האתר.
- מספקים בסיס לעיצוב הסופי של האתר.
- מאפשרים לבצע שינויים ושיפורים כבר בשלב האפיון ולהימנע מקשיים ותקלות בשלב הסופי של עיצוב אתרים.
כיצד ניתן ליצור WIREFRAMES?
ניתן ליצור WIREFRAMES באמצעות שימוש בשיטות ובכלים שונים כמו: עיפרון ונייר, תוכנות בתשלום כמו- Balsamiq ו- Mockplus או כלי עיצוב דיגיטלי כמו Sketch ו- .Figma